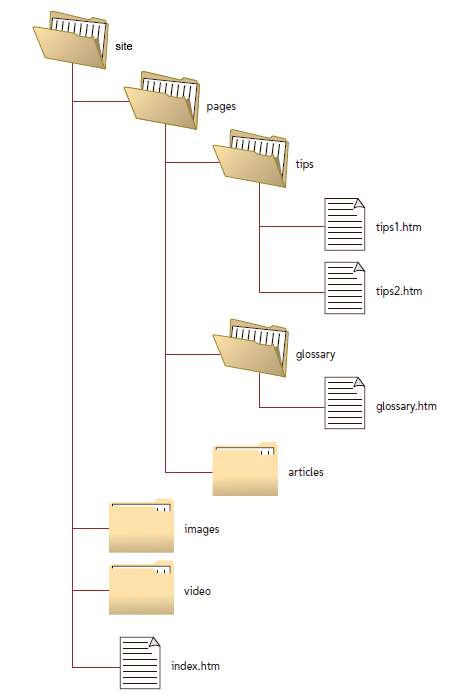
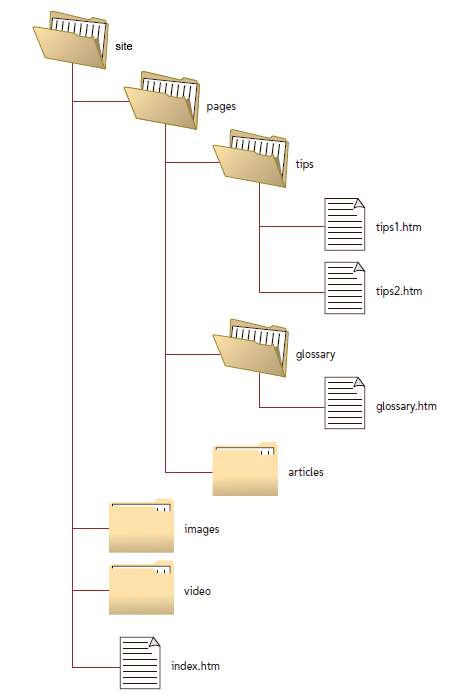
 Рис.
1. Пример структуры папок
Рис.
1. Пример структуры папокГиперссылки создаются с помощью парного тега <a></a>. Внутрь тега помещается текст, который будет отображаться на веб-странице. Текст ссылки отображается в браузере с подчёркиванием, цвет шрифта — синий, при наведении на ссылку курсор мыши меняет вид.
Обязательным параметром тега <a> является атрибут href, который задает URl-адрес веб-страницы.
<a href="http://site.ru">указатель ссылки</a>
Ссылка состоит из двух частей — указателя и адресной части. Указатель ссылки представляет собой фрагмент текста или изображение, видимые для пользователя. Адресная часть ссылки пользователю не видна, она представляет собой адрес ресурса, к которому необходимо перейти.
Адресная часть ссылки состоит из URl. URl (Uniform Resource Locator) — унифицированный адрес ресурса. При создании адресов для разделения слов между собой рекомендуется использовать дефис, а не символ подчёркивания. В общем виде URl имеющий следующий формат:
метод доступа://имя сервера:порт/путь
Метод доступа, или протокол, осуществляет обмен данными между рабочими станциями в разных сетях. Наиболее распространенные протоколы передачи данных:
file обеспечивает чтение файла с локального диска:
file:/gallery/pictures/summer.html
http предоставляет доступ к веб-странице по протоколу HTTP:
http://site.ru/
https — специальная реализация протокола HTTP, использующая шифрование (как правило, SSL или TLS)
https://site.ru/
ftp осуществляет запрос к FTP-серверу на получение файла:
ftp://pgu/directory/library
mailto запускает сеанс почтовой связи с указанным адресатом и хостом:
mailto: nika@gmail.com
Имя сервера описывает полное имя машины в сети, например, site.ru. Если имя сервера не указано, то ссылка считается локальной, т.е. она относится к той же машине, на которой находится HTML-документ, содержащий ссылку.
Номер порта ТСР, на котором функционирует веб-сервер. Представляет
собой число, которое необходимо указывать, если метод требует номер порта
(отдельные сервера могут иметь свой отличительный номер порта). Если порт не
указан, по умолчанию используется порт 80. Стандартными портами являются:
21 — FTP
23 — Telnet
70 — Gopher
80 — HTTP
Путь содержит имя папки, в которой находится файл.
Когда в ссылке указывается только имя файла, браузер предполагает, что файл находится в той же папке, что и документ, содержащий гиперссылку. На практике веб-сайты содержат сотни документов, которые размещают в отдельные папки, чтобы ими было легче управлять. Чтобы создать ссылку на файл, находящийся вне папки, содержащей текущий документ, необходимо указать расположение файла или путь. HTML поддерживает два вида пути: абсолютный и относительный.
 Рис.
1. Пример структуры папок
Рис.
1. Пример структуры папокАбсолютный путь указывает точное местоположение файла в пределах всей
структуры папок на компьютере (сервере). Абсолютный путь к файлу даёт доступ к
файлу со сторонних ресурсов и содержит следующие компоненты:
1) протокол, например, http (опционально);
2) домен (доменное имя или IP-адрес компьютера);
3) папка (имя папки, указывающей путь к файлу);
4) файл (имя файла).
Существует два вида записи абсолютного пути — с указанием протокола и без него:
http://site.ru/pages/tips/tips1.html //site.ru/pages/tips/tips1.html
Если файл находится в корневой папке, то путь к файлу будет следующим:
http://site.ru/index.html
При отсутствии имени файла будет загружаться веб-страница, которая задана по умолчанию в настройках веб-сервера (так называемый индексный файл).
http://site.ru/
Обычно в качестве индексного файла выступает документ с именем index.html. Наличие завершающего слеша / означает, что обращение идет к папке, если его нет — напрямую к файлу.
Относительный путь описывает путь к указанному документу относительно текущего. Путь определяется с учётом местоположения веб-страницы, на которой находится ссылка. Относительные ссылки используются при создании ссылок на другие документы на одном и том же сайте. Когда браузер не находит в ссылке протокол http://, он выполняет поиск указанного документа на том же сервере.
Относительный путь содержит следующие компоненты:
1) папка (имя папки, указывающей путь к файлу);
2) файл (имя файла).
Путь для относительных ссылок имеет три специальных обозначения:
/ указывает на корневую директорию и говорит о том, что нужно начать
путь от корневого каталога документов и идти вниз до следующей папки
./ указывает на текущую папку
../ подняться на одну папку (директорию) выше
Главное отличие относительного пути от абсолютного в том, что относительный путь не содержит имени корневой папки и родительских папок, что делает адрес короче, и в случае переезда с одного домена на другой не нужно прописывать новый абсолютный адрес. Но если сторонний ресурс будет ссылаться например, на ваши изображения с относительными адресами, то они не будут отображаться на другом сайте.
Якоря, или внутренние ссылки, создают переходы на различные разделы текущей веб-страницы, позволяя быстро перемещаться между разделами. Это оказывается очень удобным в случае, когда на странице слишком много текста. Внутренние ссылки также создаются при помощи тега <a> с разницей в том, что атрибут href содержит имя указателя — так называемый якорь, а не URl-адрес. Перед именем указателя всегда ставится знак #.
Следующая разметка создаст оглавление с быстрыми переходами на соответствующие разделы:
<h1>Времена года</h1> <h2>Оглавление</h2> <a href="#p1">Лето</a> <!--создаём якорь, указав #id элемента--> <a href="#p2">Осень</a> <a href="#p3">Зима</a> <a href="#p4">Весна</a> <p id="p1">...</p> <!--добавляем соответствующий id элементу--> <p id="p2">...</p> <p id="p3">...</p> <p id="p4">...</p>
Если нужно сделать ссылку с одной страницы сайта на определенный раздел другой страницы, то необходимо задать id для этого раздела страницы, а затем добавить его к абсолютному адресу ссылки:
<th id="about-color">color</th> <a href="https://html5book.ru/css-shrifty/#about-color" class="site" target="_blank">color</a>
Чтобы сделать кликабельное изображение, необходимо поместить элемент <img> внутрь тега <a>. Чтобы ссылка открывалась в другом окне, нужно добавить атрибут target="_blank" для ссылки.
<a href="http://www.fast-torrent.ru/film/gran-za-granyu-tv.html" target="_blank"><img src="//book.ru/wp-content/uploads/2014/07/Fringe.jpg" alt="Fringe"></a>
У ссылок появились новые возможности — по клику можно не только переходить на другие страницы и скачивать файлы, но и совершать звонки на телефоны, отправлять сообщения или звонить по скайпу.
ссылка на телефонный номер <a href="tel:+74951234567">+7 (495) 123-45-67</a> ссылка на адрес электронной почты <a href="mailto:example@mail.ru">example@mail.ru</a> ссылка на скайп (позвонить) <a href="skype:имя-пользователя?call">Skype</a> ссылка на скайп (открыть чат) <a href="skype:имя-пользователя?chat">Skype</a> ссылка на скайп (добавить в список контактов) <a href="skype:имя-пользователя?add">Skype</a> ссылка на скайп (отправить файл) <a href="skype:имя-пользователя?sendfile">Skype</a>
Элемент <a> поддерживает глобальные атрибуты и собственные.
| Атрибут | Описание, принимаемое значение |
|---|---|
| download | Дополняет атрибут href и сообщает браузеру, что ресурс
должен быть загружен в момент, когда пользователь щелкает по ссылке,
вместо того, чтобы, например, предварительно открыть его (как PDF-файл).
Задавая имя для атрибута, мы таким образом задаем имя загружаемому
объекту. Разрешается использовать атрибут без указания его значения:
<a href="/images/logo.png" download><img src="/images/logo.png" alt="logo"></a> <a href="/images/logo.png" download="logo"><img src="/images/logo.png" alt="logo"></a> <a href="files/20022014.pdf" download="Отчет Февраль 2014.pdf">Загрузить отчет за Февраль 2014</a> |
| href | Значением атрибута является URL-адрес документа, на который указывается ссылка. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе
с атрибутом href. Принимаемые значения — аббревиатура,
состоящая из пары букв, обозначающих
код языка, например:
<a href="http://www.anysite.ru" hreflang="en">Anysite</a> |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| ping | Отслеживает URL-адреса ресурсов, по которым переходил пользователь. |
| rel | Дополняет атрибут href информацией об отношении между
текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| target | Указывает на то, в каком окне должен открываться документ, к
которому ведет ссылка. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. На данный момент носит больше справочную информацию. |